
مقدمه
در این نوشتار سعی می شود توضیح خلاصهای در ارتباط با مفاهیم DOM و SOP در مرورگرهای وب ارائه گردد و مقدمهای بر نوشتارهای آتی در مورد آسیب پذیریهای مرورگر وب و برنامه نویسی امن سمت مرورگر باشد.
در دههی نود میلادی، پس از پیدایش اولین مرورگر وب، رقابت سختی بین Internet Explorer و Netscape Navigator برای تصاحب بازار وجود داشت. این موضوع به اولین جنگ مرورگرها معروف است. رقابت توسعهدهندگان این مرورگرها در نهایت منجر به پیشرفت آنها و پیدایش امکانات جدیدی در این ابزارها شد. بخشی از تاریخ این رقابت را مرور می کنیم:
- در اوایل دهه 90، اولین مرورگر وب بر پایه پروتکل HTTP طراحی شد.
- در سال 1994 قابلیت Cookie به عنوان بخشی از پروتکل HTTP معرفی شد. کوکیها به وب سرور اجازه می دهند که کاربران را از یکدیگر تشخیص دهند. (به طور مثال برای احراز هویت کاربران میتوان از کوکی ها استفاده کرد)
- پس از آن صفحات پویا ظاهر شدند و قابلیت استفاده از منابع خارجی مثل item های رسانهای در صفحات HTML فراهم شد.
- سال 1995 در مرورگر Netscape Navigator دو قابیلت کلیدی معرفی می شود: زبان JavaScript و یک API برای دسترسی به عناصر HTML با نام Document Object Model (به فارسی: مدل شیء گرای سند).
(Document Object Model (DOM چیست؟
DOM یک مدلی شیء گرا از اسناد XML یا HTML ارائه میدهد، به طوری که این اسناد به اشیای در بردارنده تجزیه شده و به شکل یک ساختار درختی مبتنی بر اشیاء پیاده می شوند.
DOM به زبان برنامه نویسی یا سکوی خاصی وابستگی ندارد و مستقل است ولی برای تعامل با آن از زبان های برنامه نویسی سطح بالا (مثال: JavaScript در اسناد HTML) استفاده می شود.
به عنوان یک مثال، اگر محتوای سند HTML به شکل زیر باشد:

مدل شیئ گرای آن طبق DOM به شکل زیر خواهد بود:

DOM و کنترل دسترسیها
پس از معرفی DOM در مرورگر Netscape Navigator، برای جلوگیری از اشکالات امنیتی مکانیزم های مهمی تعریف شدند.
با استفاده از JavaScript می توان به تمام ویژگی های یک سند HTML (از URL گرفته تا کوکی ها و رویداد ها) از طریق DOM دسترسی داشت.
سند های HTML و موارد های دیگر مثل آیتم های رسانه ای، هر یک ویژگی هایی مثل آدرس، کوکی، مقدار و سایر ویژگی های خود را دارند.
تصور کنید وارد حساب بانکی آنلاین خود شده اید و در این هنگام، از یک وبسایت دیگر بازدید می کنید. آن وبسایت از طریق JavaScript و DOM یک عنصر مثل iframe می تواند به اطلاعات مربوط به صفحه ی حساب بانکی (مثل کوکی های احراز هویت، مقدار موجودی حساب و…) دسترسی داشته باشد و اطلاعات شما را بخواند و یا تغییر دهد یا تصور کنید هنگامی که از یک صفحه ی وب بازدید می کنید، آن صفحه بدون آن که بفهمید، فایلهای شخصی تان را که در دستگاهتان قرار دارند بررسی کند و به یک مهاجم بفرستد.
تصورات بالا ترسناک هستند و اگر در واقع اتفاق بیفتند، می توانند منجر به سرقت اطلاعات و نقض محرمانگی آن شوند.
بنابراین کنترل دسترسی در DOM برای تعامل امن بین عناصر ضروری است.
توسعه دهندگان Netscape Navigator برای حل مشکل و مدیریت تعامل بین منابع یک مکانیزم امنیتی جدیدی برای مرورگر تعریف کردند که Same-Origin Policy نامیده می شود (به اختصار SOP و به فارسی: سیاست اصل یکسان).
این مکانیزم از زمان معرفی تا امروز توسعه یافته است و در همه ی مرورگرهای وب مدرن استفاده می شود.
Same-Origin Policy چیست و چگونه عمل می کند؟
Same-Origin Policy یک مکانیزم مهم امنیتی در مرورگرهای وب امروزی است. طبق این مکانیزم، مرورگر برای هر یک از منابع بارگیری شده یک محدوده تعیین می کند. برای هر یک از منابع، یک ویژگی به نام origin تعریف می شود. مقدار origin از protocol ، host و port استفاده شده برای بارگیری منبع تشکیل شده است.
تنها منابعی می توانند به ویژگی های هم دسترسی داشته باشند که origin یکسانی داشته باشند. برای این که دو منبع origin یکسان داشته باشند باید مقادیر protocol ،host و port دو به دو یکسان باشند.
عملکرد این مکانیزم با ذکر مثال شرح داده می شود:
فرض کنید شما وارد حساب بانکی آنلاین خود شده اید و صفحه آن به شکل زیر است:

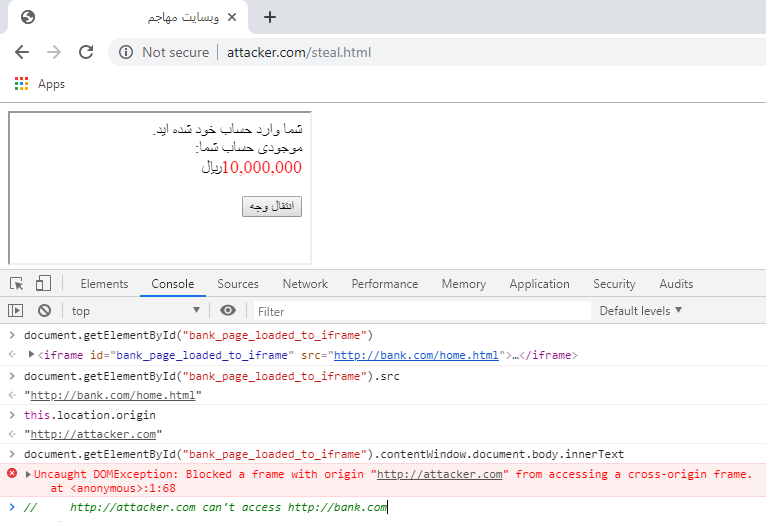
اگر از صفحه ی مخرب http://attacker.com/steal.html بازدید کنید، این صفحه سعی می کند صفحه ی بانک http://bank.com/home.html را در یک iframe بارگیری کند و سپس به اطلاعات آن دسترسی پیدا کند. صفحه بارگیری می شود ولی چون origin این دو آدرس یکسان نیست SOP اجازه دسترسی صفحه ی مخرب به DOM صفحه ی بانک را نمی دهد و جلوی حمله را می گیرد.
origin این دو صفحه یکسان نیست:
http:// bank.com :80
✓ × ✓
http:// attacker.com :80
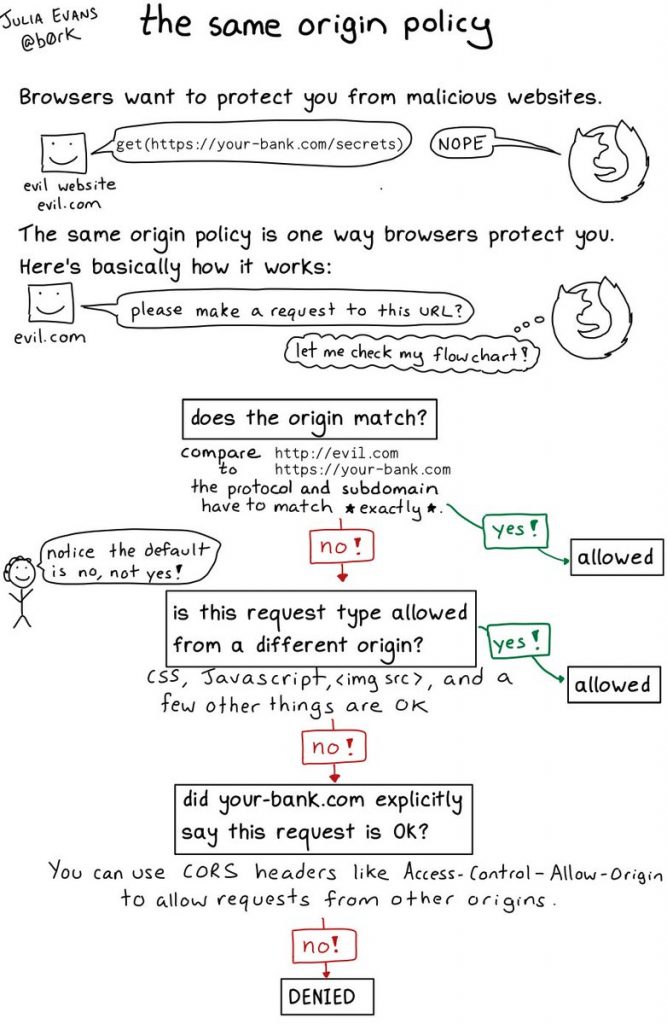
در شکل زیر نشان داده شده است که چگونه SOP مرورگر جلوی دسترسی مخرب را می گیرد:

در مثال ذکر شده، رفتار SOP در برابر درخواست دسترسی برای origin نابرابر نشان داده شد.
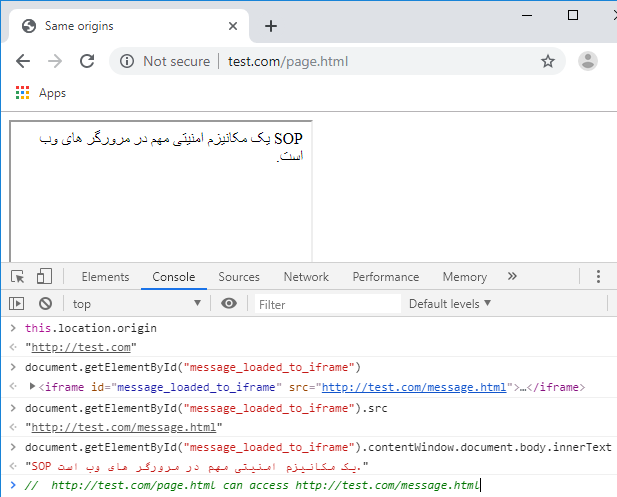
مثال زیر یک دسترسی امن را نشان می دهد که دو صفحه با origin یکسان می توانند به همدیگر دسترسی داشته باشند و خطای امنیتی رخ نمی دهد:

در تصویر بالا صفحه ی http://test.com/page.html می تواند به DOM صفحه ی http://test.com/message.html دسترسی داشته باشد چرا که origin ها یکسان هستند:
http:// test.com :80
✓ ✓ ✓
http:// test.com :80
(Cross-Origin Read Blocking (CORB چیست؟
در مثالی که در بالا ذکر شد، مهاجم از iframe برای دسترسی به صفحه ی بانک استفاده می کند.
به طور مشابه، اگر مهاجم از روش های دیگری برای دسترسی به صفحه ی بانک استفاده کند، خطای امنیتی مربوط به SOP رخ می دهد چرا که origin ها یکسان نیستند.
درمثال زیر، مهاجم از Ajax برای فرستادن درخواست به صفحه ی بانک استفاده می کند اما چون origin های صفحه ی ارسال کننده ی درخواست و صفحه ی بانک یکسان نیستند، مرورگر اجازه خواندن پاسخ سرور (شامل محتویات حساس صفحه ی بانک) را نمی دهد:

دلیل این رفتار بخشی از SOP به نام (Cross-Origin Read Blocking (CORB است. (به فارسی:مسدود کردن خوانش بین اصل های مختلف)
اگر یک صفحه بخواهد با فرستادن درخواست HTTP به یک آدرس اطلاعات آن را بخواند، در صورتی که آدرس origin متفاوت داشته باشد، CORB درخواست صفحه برای خواندن پاسخ HTTP آن آدرس را رد می کند و خطای امنیتی رخ می دهد. (ارسال شدن درخواست به تنظیمات CORS در origin هدف بستگی دارد)
از مکانیزم CORS برای تعامل امن با CORB استفاده می شود که در نوشتار های آینده به آن پرداخته می شود.
Same-Origin Policy در مورد آدرس های خاص
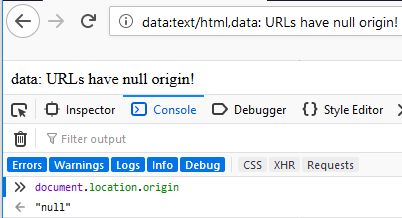
برخی آدرس ها دارای مقادیر protocol ،host و port نیستند و مقدار origin برابر null می شود.
مثال:

چون مقدار origin برای مقایسه نامناسب است، در مورد این آدرس ها SOP به شکل خاصی اعمال می شود.
SOP در مورد برخی آدرس های URL خاص:
آدرس های :javascript و about:blank چون URL های مستقل محسوب نمی شوند و معمولاً توسط صفحات دیگر تعریف و به کار برده می شوند، SOP برای آن ها مشابه صفحه ی والد عمل می کند.
مقدار origin برای آدرس های :data به طور مستقل محسوب شده و برابر با خود آدرس است.
آدرس های مربوط به خود مرورگر مثل chrome://about در Chrome یا about:home در Firefox تنها توسط خود مرورگر قابل دسترسی و فراخوانی هستند و صفحات دیگر نمی توانند آن ها را فراخوانی کنند.مثال:

SOP در مورد آدرس های محلی که protocol آن ها برابر :file است در مرورگر های مختلف ممکن است متفاوت باشد. اخیراً به علت آسیب پذیری های کشف شده، تعریف SOP برای آدرس های محلی در نسخه های جدید مرورگر های Chrome و Firefox تغییر یافته و به شکل زیر است:
هر فایل به صورت یک origin جداگانه تعریف می شود و اجازه ی دسترسی به فایل یا دایرکتوری های دیگر را ندارد.
در نسخه های قبلی هر فایل اجازه ی دسترسی به فایل با دایرکتوری یکسان را داشت که در تعریف جدید این اجازه حذف شده است.در رابطه با این مورد، در نوشتار های آینده در مورد یک آسیب پذیری در Mozilla Firefox که اخیراً کشف شد و جزئیات فنی آن نوشته خواهد شد.
تمرین
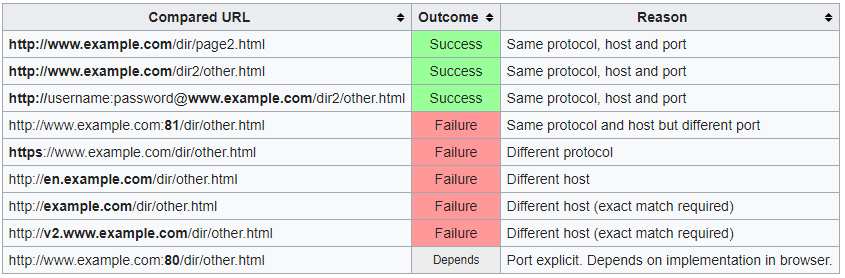
برای درک بهتر مفهوم origin می توانید نتایج مقایسه ی origin مربوط به URL های موجود در جدول نسبت به آدرس زیر را بررسی کنید:
http://www.example.com/dir/page.html

جمع بندی
در این نوشتار سعی شد مفاهیم DOM و SOP به شکل ساده توضیح داده شود.
این دو از مفاهیم پایه امنیت مرورگر وب هستند.
تصویر زیر به شکل طنز خلاصه ای در مورد SOP است:

در نوشتارهای آینده در مورد:
- راه های تعامل امن بین origin های متفاوت بدون نقض SOP برای توسعه دهندگان وب
- آسیب پذیری های DOM و SOP و تحلیل آسیب پذیری های کشف شده در مرورگر ها
- سایر مفاهیم امنیتی در مرورگر وب
نوشته خواهد شد.
نکته: مرورگر ها آسیب پذیری های مختلفی ممکن است داشته باشند.به طور مثال، آسیب پذیری های مربوط به حافظه از خطرناک ترین آسیب پذیری های مرورگر وب هستند که ممکن است منجر به اجرای کد از راه دور (RCE) شوند. در این نوشتار و نوشتار های بعدی فقط به مفاهیم امنیتی و آسیب پذیری های مربوط به سطح کاربردی مرورگر پرداخته شده و از موارد دیگر صرف نظر می شود.
ممکنه این مطلب اشکالات نگارشی یا فنی داشته باشه و شما سوال، انتقاد یا پیشنهاد داشته باشین، من منتظر نظرات خوبتان هستم. 🙂

همیشه این داستان برام سوال بود، مثالی که بررسی شد خیلی خوب بود
درود بر شما
سلام.
خوشحالم که مطلب مفید واقع شده.
لطف دارید.
نوشته بسیار کامل و جامع بود و به خوبی ابعاد مسئله را باز کرده بود. به خاطر این نوشته از شما تشکر میکنم. چند نکته که به ذهنم رسید را در اینجا مینویسم:
نکات مثبت:
۱- نوشته با تاریخچه کوتاه درباره پیدایش موارد بحث شده شروع شده بود به نظرم تاریخچه خیلی مهم است و هم جذابیت مطلب را افزایش میدهد هم باعث آشنایی عمیقتری با مسئله میشود اینکه چرا چنین چیزی به وجود آمده است.
۲- ترجمه ها خوب و گیرایی از کلمات framwork، SOP, DOM, CORB ارائه شده بود
۳- مثال ها بسیار خوب بود. به خاطر ساختار انتزاعی موضوعات کامپیوتری مثال زدن همیشه باعث میشود که مطلب بهتر فهمیده شود
نکات منفی: (برخی از این نکات سلیقهای است)
۱- پاراگراف بندی نوشته میتوانست بهتر باشد در بسیاری جا ها نیاز نبود که در یک پاراگراف جدید مطلب نوشته شود. کمی بی نظمی در نوشته وجود داشت.
۲- عکس های به کار رفته خیلی کمک کننده بود اما بهتر بود که اندازه بزرگتری داشته باشند
۳- بهتر بود در پایان منابع استفاده شده در نوشتن مطلب یا منابعی برای مطالعه بیشتر قرار میگرفت
۴- گاهی شنیده ام که به اشتباه گفته میشود SOP جلوی XSS را میگیرد به نظرم بد نبود که صراحتا به این نکته اشاره میشد هر چند از کلیت متن قابل برداشت است
منتظر نوشته های بعدی شما هستم 😉
با احترام
سلام،
از شمابرای بررسی مطلب و بیان نکات مثبت و منفی آن بی نهایت سپاسگزارم.
نکاتی که ذکر شد کاملا صحیح هستند.
در اولین فرصت ممکن مطلب را بازنگری می کنم.
برای سادگی متن سعی کردم در این قسمت روی مفاهیم تمرکز شود.به همین دلیل،در مورد رابطه ی SOP و XSS و طور کلی آسیب پذیری های مربوطه در مطلب آینده خواهم نوشت.
موفق باشید 🙂
[…] مفهوم DOM و مکانیزم امنیتی Same-Origin Policy […]
سلام
بسیار عالی بود و لذت بردم
ممنون از شما
سلام،
خوشحالم که مفید بوده، متشکرم. 🙂
احسنت، مطلب کامل و پر مغز بود
به امید موفقیت روز افزون شما و سایت ۳:
عالی بود عزیز
[…] کد از راه دور (RCE) یا سرقت فایلها با دور زدن مکانیزم Same-Origin Policy با بهره گیری از آسیبپذیریهای ثانویه وجود […]